【Vue.js】ディレクティブ一覧
はじめに
Vue.jsで使用する基本的なディレクティブをまとめました。
v-text
テキストデータをバインドするものです。
main.html
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> <!-- 両方同じ意味 --> <div v-text="message"></div> <div>{{message}}</div> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data: { message: 'HELLOW VUE!!' } })
ブラウザでの表示

v-show
v-showは条件付きで要素の表示が行えます。
条件が成り立たない場合(真偽値がfalse)、要素が表示されません。
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> {{stock}}個 <span v-show="stock > 0">在庫あり</span> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data: { stock: 0 } })
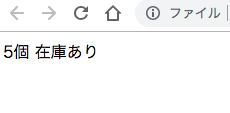
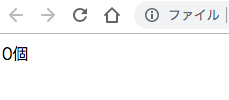
ブラウザでの表示
stock > 0の場合(在庫ありの文字列が表示される)

stock = 0 の場合

v-attr
Vue.js 2.0で廃止。
代わりにv-bindを使用します。
v-style
Vue.js 2.0で廃止。
代わりにv-bindを使用します。
v-bind
DOM要素の属性に対して変数を展開したい場合は、{{}}(マスタッシュ記法)は使用できません。
展開したい場合は、v-bindを使用します。
使い方
v-bind:属性名=”式や変数”
attrの場合
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> {{image_path}} <!-- v-attr は 廃止。 src指定はv-bindを使用する --> <img v-bind:src=image_path alt="サンプル" width="500" height="300"></img> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data: { image_path: "mac_wallpaper.jpg" } })
ブラウザでの表示

styleの場合
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> <!-- v-style は 廃止。代わりにv-bindを使用する --> <p v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">何かしらのテキスト</p> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
ブラウザでの表示

v-on
要素に対してイベントハンドラを設定するものです。
main.html
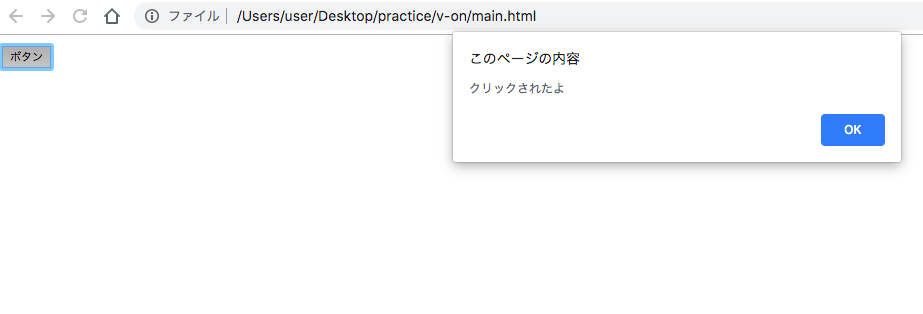
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> <!-- クリックした時に実行する関数を登録 --> <button v-on:click="clickEvent">ボタン</button> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', methods: { clickEvent: function() { alert("クリックされたよ") } } })
ブラウザでの表示

ボタンをクリックするとアラートが表示されます。

イベントは、クリックの他にも下記のようなものがあります。
| 項目 | 説明 |
|---|---|
| blur | フォーム要素からフォーカスが外れた時 |
| focus | フォーム要素にフォーカスが当たった時 |
| select | フォームの要素内のテキストが選択された時 |
| change | フォーム要素の選択肢や入力内容が変わった時 |
| submit | フォームを送信しようとした時 |
| reset | フォームがリセットされた時 |
| load | 画像やスクリプトなどのリソースの読み込みが完了した時 |
| scroll | 要素の内容がスクロールした時 |
| resize | ウインドのサイズが変更された時 |
| click | 要素をクリックした時 |
| keydown | キーを押した時 |
| keyup | キーを放した時 |
| keypress | 押していたキーを放した時(keyupより先に検知される) |
| mousemove | マウスカーソルが要素内で動いた時 |
| mouseover | マウスカーソルが要素内に入った時 |
| mousedown | 要素をマウスでクリックした時 |
| mouseout | マウスカーソルが要素の外に出た時 |
| mouseup | 要素内でマウスボタンを放した時 |
| touchstart | 要素を指でタッチした時(SP向け) |
| touchmove | 要素をタッチした指でドラッグした時(SP向け) |
| touchend | 要素をタッチした指を放した時(SP向け) |
v-model
コンポーネントのデータとユーザーの入力データを同期(双方向バインド)するものです。
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> <div> 値段 <input type="number" v-model="price"> 円 </div> <div> 入力値 {{price}} </div> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data: { price: 0 } })
ブラウザでの表示

入力するとpriceの値が更新され、下の値の表示も変わります。

v-if
v-showと同様に要素の表示、非表示を管理するものです。
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> <div v-if="stock > 10"> 在庫たくさんありますよ </div> <div v-else-if="10 > stock && stock > 1"> 在庫そこそこありますよ </div> <div v-else> 在庫なし </div> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data: { stock: 100 } })
ブラウザでの表示 stockが10よりも大きな場合

stockが10未満、1より大きな場合

stockが1未満の場合

showとの違い
v-ifは評価した式の結果によって、DOM要素を追加、削除します。
v-showはスタイルのdisplayプロパティの値を変更することで表示、非表示を管理します。
基本的にスタイルの操作よりもDOMを操作する方がコストが高いので頻繁に式の結果が変更される場合は、v-showを使用する。
式の結果があまり変更されない場合は、v-ifを使用するのが良いかと思います。
v-for
配列やオブジェクトを繰り返し表示するためのものです。
main.html
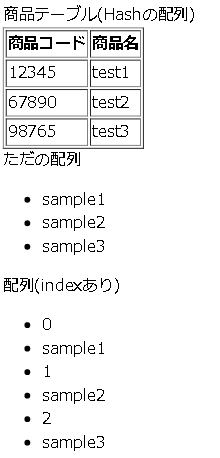
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample</title> </head> <body> <div id="app"> 商品テーブル(Hashの配列) <table border=1> <tr> <th>商品コード</th> <th>商品名</th> </tr> <!-- key は ユニークな値を設定する --> <tr v-for="item in items" v-bind:key="item.code"> <td>{{item.code}}</td> <td>{{item.name}}</td> </tr> </table> ただの配列 <ul> <div v-for="data in datas" v-bind:key="data"> <li>{{data}}</li> </div> </ul> 配列(indexあり) <ul> <div v-for="(data, index) in datas" v-bind:key="data"> <li>{{index}}</li> <li>{{data}}</li> </div> </ul> </div> <script src="https://jp.vuejs.org/js/vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data: { items: [ {code: 12345, name: "test1"}, {code: 67890, name: "test2"}, {code: 98765, name: "test3"} ], datas: [ "sample1", "sample2", "sample3" ] } })
ブラウザでの表示