【Vue.js】Dockerでの開発環境の構築
はじめに
vue.jsの開発環境をDockerで構築します。
手順としては下記の流れになります。
- Dockerコンテナを作成、起動
- Vue.jsのインストールとプロジェクト作成
- 動作確認(Topページが見えるまで)
完成したものはこちら
Dockerコンテナの作成、起動
Dockerfileを作成します。
FROM node:12.7.0-alpine WORKDIR /app
次に、docker-compose.ymlを作成します。
version: '3' services: app: build: . ports: - 8080:8080 volumes: - .:/app stdin_open: true tty: true
作業ディレクトリでdocker-compose buildを実行します。
続いて、docker-compose run app shコマンドを実行します。
※ここからは、コンテナ内部での作業になります。
インストール
vue.jsプロジェクト作成のためのvueコマンドをインストールします。
npm install -g @vue/cli
プロジェクトの作成
カレントディレクトにプロジェクトを作成します。
プロジェクトの初期設定は対話的に行い、必要なモジュールをインストールできるようになっています。
ここでは、Babel、TypeScript、Router、Vuex、Linter / Formatter、Unit Testingの設定をオンにしました。
コンテナ内での作業はここまでです。
カレントディレクトリにプロジェクトを作成
vue create .
以下、対話的に設定を行います。
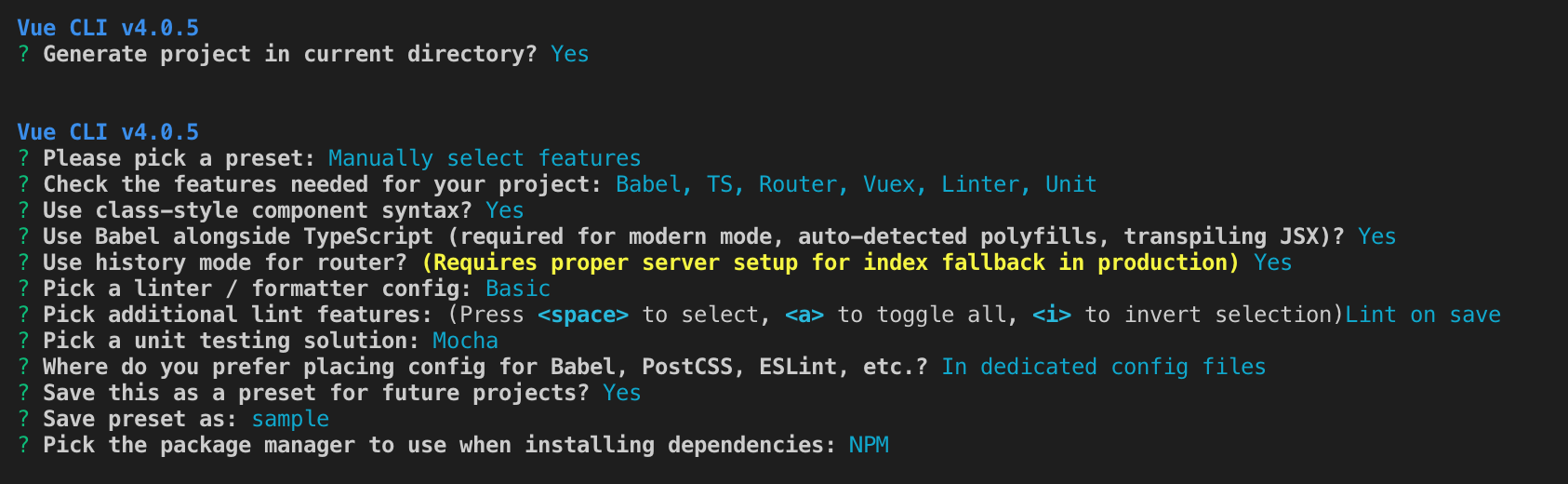
Info: You provided more than one argument. The first one will be used as the app's name, the rest are ignored. ? Your connection to the default yarn registry seems to be slow. Use https://registry.npm.taobao.org for faster installation? (Y/n) Vue CLI v4.0.5 ? Please pick a preset: default (babel, eslint) ❯ Manually select features ? Check the features needed for your project: ◉ Babel ◉ TypeScript ◯ Progressive Web App (PWA) Support ❯◉ Router ◉ Vuex ◯ CSS Pre-processors ◉ Linter / Formatter ◉ Unit Testing ◯ E2E Testing ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, PWA, Router, Vuex, CSS Pre-processors, Linter, Unit, E2E ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a linter / formatter config ❯ ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier TSLint (deprecated) ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) ❯◉ Lint on save ◯ Lint and fix on commit (requires Git) ? Pick a unit testing solution: (Use arrow keys) ❯ Mocha + Chai Jest ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) ❯ In dedicated config files In package.json ? Save this as a preset for future projects? Yes ? Save preset as: sample ? Pick the package manager to use when installing dependencies: Use Yarn ❯ Use NPM

画面だと↑ような感じです。 ここからは、選択したオプションについて用語をまとめます。
Babel
JavaScriptのコンパイラで、ES2016(ES6)などの新しい構文で書かれたJavaScriptを古い構文のJavaScriptに変換するものです。
なぜ、わざわざ古い構文に変換するのか?
最新の構文にブラウザが対応していないことがあるためです。
TypeScript
マイクロソフトによって開発されているプログラミング言語で、 静的型付け、クラスベースのオブジェクト指向をJavaScriptで行えるものです。
Progressive Web App (PWA) Support
プログレッシブウェブアプリは、デスクトップとモバイルの両方でインストール可能なアプリと同等の体験を提供し、ウェブ上で直接構築・配信される高速で信頼性の高いウェブアプリです。1
別のサイトでは、「WebサイトやWebアプリをネイティブアプリのようにインストール可能にする技術」と表現されています。
PWAのメリットはこちらのサイトで詳しくまとめられています。
Router(Vue Router)
Vue.jsの公式のプラグインとして提供されているSPA構築のためのルーティングライブラリです。 Vue.jsでのページ遷移などのルーティングの管理を行います。
Vuex
Vuex は Vue.js アプリケーションのための状態管理パターン + ライブラリです。
これは予測可能な方法によってのみ状態の変異を行うというルールを保証し、アプリケーション内の全てのコンポーネントのための集中型のストアとして機能します。 2
Flux、Elmアーキテクチャ、Reduxを参考にした、単方向のデーターフローを実現するためのものです。 使い方の例としては、
- 深く入れ子になったコンポーネントにプロパティ (props) を渡すようなケース
- 親子のインスタンスを直接参照したり、イベントを介して複数の状態のコピーを変更、同期するケース(例えば、ログインした人の状態など複数のページで共通して参照するケース)
といったケースが考えられます。
CSS Pre-processors
CSSをよりプログラミングに近い形で表現し、生のCSSよりも可読性や保守性を向上させた言語のこと。 CSSにはない、ネスト(入れ子構造)や変数などといった概念があり、より簡潔に、分かりやすく記述することができる。 これは予測可能な方法によってのみ状態の変異を行うというルールを保証し、アプリケーション内の全てのコンポーネントのための集中型のストアとして機能します。3
Sass(SCSS)、PostCSS、Stylus、Lessといった種類があるようです。
CSS Pre-processors
ESLintとは、JavaScriptの構文チェッカーです。 事前にエラーとなりそう構文を発見したり、スペース、括弧などのスタイルを統一するのに使用します。
Mocha + Chai(E2E Testing)
Mocha => ユニットテストツール Chai => アサーションツール JavaScriptでの自動テストを可能にするためのものです。
Dockerの設定ファイルの修正
Dockerfileを下記のように修正します。
FROM node:12.7.0-alpine WORKDIR /app # 以下追加 COPY package*.json ./ RUN npm install
docker-compose.ymlを起動時にサーバー起動するように修正します。
version: '3' services: app: build: . ports: - 8080:8080 volumes: - .:/app - /app/node_modules stdin_open: true tty: true command: npm run serve
volumesにnode_modulesを追加したのは、こちらのサイトを参考にしました。
デフォルトで.gitignoreでnode_moduleが無視されているのでgitで管理されない。
なので、リポジトリをクローンし、新規に始めようとした人は、起動時にコンテナ側との同期を行なった際に、node_modulesが上書きされて、空になるような事象が発生するとのこと。
※git 管理する場合は、対象のディレクトリでgit initを実行します。
アプリケーションの起動
再度、docker-compose buildを行い、docker-compose up -dにて起動します。
http://localhost:8080/
以下の画面が表示されれば成功です。