【Nuxt.js】ブログをAWSで公開した時にハマったこと
はじめに
WordPressとエックスサーバーで運用していたブログをCloudFront+S3へ移行しました。(ブログはNuxt.jsで作成)
移行理由は、コストと使い勝手です。
コストの面では、エックスサーバーは月1000円ちょっとだったので、S3で公開する方が安く済みそうでした。
使い勝手の面では、WordPressを自分では使いこなせなかったのが理由です。
CSSを書くのもどこに書けばいいかよくわからないし、PHP触ったことないのでカスタマイズしようにもできなかった。
- ↑は自分の知識不足です。
- ちょうどいい機会なので、前から触ってみたかったNuxt.jsでブログを再作成しました。
今回は、移行時にハマったことを備忘録としてまとめます。
カスタムドメインの設定
https://chietech.com
このURLで公開してたので移行後も同じURLでアクセスできるようにと考えていました。
- Route53でドメインの登録
- SSL/TLS 証明書を発行
- CloudFrontでカスタムドメインを設定
でうまくいくと思ったのですが・・・

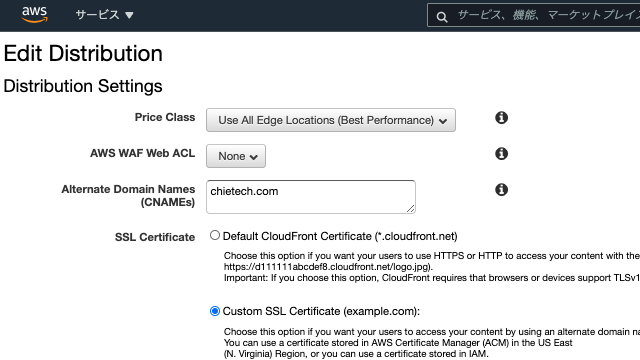
Alternate Domain Names(CNAMEs) なるほど、chietch.comでCNAME作ればいいんだな

作れない・・・・(ここでハマりました)
解決方法
まず、上記のエラー画像にある「エイリアス」を切り替えます。
すると「トラフィックのルーティング先Info」がフォームに出てくるので、使用するCloudFrontを設定するとAレコードが作成できます。
Aレコードの名前はchietech.comになるので、Alternate Domain Names(CNAMEs)にchietech.comを設定するとアクセスできるようになります。
CORS問題
Nuxt.jsで作成した静的サイトをS3にデプロイしてブラウザで動作確認していたら、consoleに下記が出力されていました。
Access to XMLHttpRequest at 'https://partner.googleadservices.com/gampad/cookie.js?XXXXXXXXXXXXXXX from origin 'https://chietech.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
このブログはGoogle AdSense、Google Analyticsを使用しているのでそれ関連だと思い、下記の設定をしました。
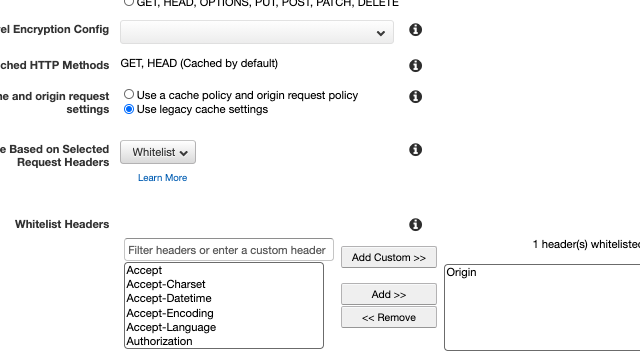
CloudFrontの設定
Whitelist HeadersにOriginを追加します。

上記の設定で、エラーは発生しなくなりました!
DOMException
他にも下記のエラーが発生していました。
DOMException: Failed to execute 'appendChild' on 'Node': This node type does not support this method.
原因をググってみると、v-ifをv-showに変更すれば発生しなくなるという情報があったので、v-ifをv-showに置換しました。
でも、依然としてエラーは発生し続けていました。。(ローカルでは再現しないので、ハマった( TДT))
そもそも、ページを開くと必ず発生するというものではなく、下記手順で発生していました。
- 1.googleで検索して、検索一覧から遷移する。(問題なく表示される)
- 2.ブラウザバックで検索結果一覧に戻る
- 3.再度、リンクを押下してページに遷移するとエラーが発生
また、エラーが発生した時は必ずアドセンスの広告が表示されていました。(最初に遷移した時は表示されない)
この辺りが怪しいと思ったので一旦広告の表示を停止すると、問題が発生しなくなりました。
この結果から@nuxtjs/google-adsenseを使用してNuxt.js側で広告を制御していたので、アドセンスの管理画面で自動広告を停止し、adsbygoogleコンポーネントを使用して明示的に広告を埋め込むとエラーが起きなくなったので解決!
ページの表示問題
S3+CloudFrontで静的サイトを公開する場合は、以下2つの構成があります。
- 1.S3で静的ウェブサイトホスティングをおこない、CloudFrontで公開する
- 2.CloudFrontのOriginをS3に指定してする(S3で静的ウェブサイトホスティングは行わない)
最初、2の構成をしていたのですが、
上記のように、一度ルートが表示され、そのあとに目的のページに遷移しています。
この挙動が気持ち悪かったので、1の構成に修正しました。
感想
Nuxt.jsでの静的サイト作成+S3+CloudFrontというベーシックな形を採用していたので、詰まらずに行けるかなと思っていましたが、意外とハマるポイントが多かったというのが所感です。
やはり、何事もやってみなければわからないということを改めて痛感しました。
今回のハマったところは、原因を追えていない部分もあるので参考程度にみてください(。-人-。)