TypeScriptの基本的な書き方
作成日 2023-08-27更新日 2023-08-27
基本
基本的な型は以下の4つ
- string
- number
- boolean
- any
anyはなんでも受け付ける型
型を指定せず、TypeScriptがコンテキストから型を推論できない場合、コンパイラはデフォルトでanyと判断する
戻り値のない関数を作成する場合はvoidを使う
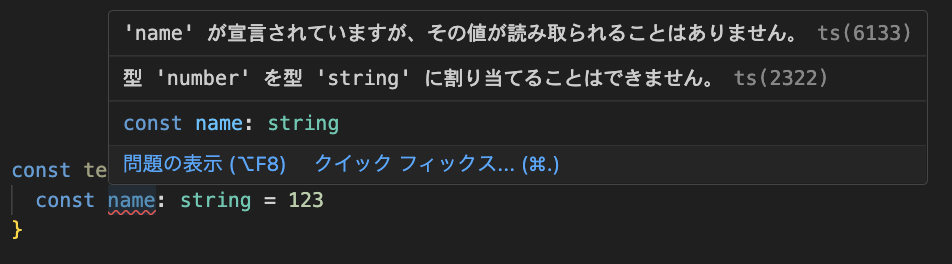
変数がstring型である場合、下記のように記載する
const name: string = 'str'
数値を入れようとするとエラーになる。

関数の引数と戻り値に型をつける場合は、下記のように記載する
// string型の変数aとnumber型の変数bを引数に持ち、boolean型を返す関数 const test = (a: string, b: number): boolean => { return true }
省略可能な引数を持つ関数の場合は以下のように?をつける
// bはあってもなくてもいい const test = (a: string, b?: number): boolean => { return true }
複数の型を取りうる場合は、|(パイプライン)を使用する
const id1: string | number = 'str' //OK const id2: string | number = 1 //OK const id3: string | number = true //NG
配列の場合
//数値の配列 const arry1: number[] = [1,2,3,4,5] //もしくはジェネリックス const arry2: Array<number> = [1,2,3,4,5]
オブジェクトの場合
const obj: { x: number, y: string } = { x: 2, y: 'str' }
オブジェクトに関しては下記のようにinterfaceもしくはtypeを使用するのが一般的かもしれない
その際には別ファイルに定義しておくと必要なところでimportできるので便利
interface User { name: string; gender: number; birthDay: string; } const obj: User = { name: '田中太郎', gender: 0, birthDay: '2000-01-01' }
type User = { name: string; gender: number; birthDay: string; } const obj: User = { name: '田中太郎', gender: 0, birthDay: '2000-01-01' }
interfaceとtypeの違いは
- interfaceは型の拡張(extendsを使う)ができる、typeは一度定義したら変更はできない
- interfaceプリミティブの型の名前の変更ができないが、typeはできる
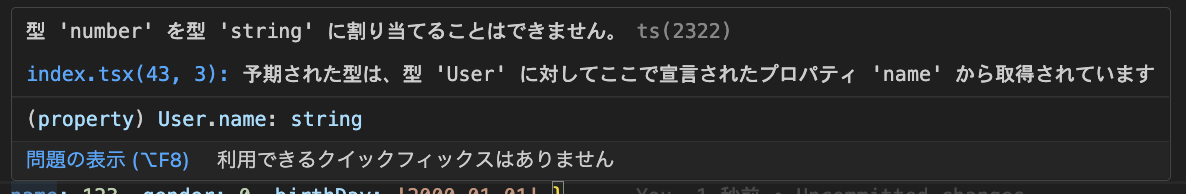
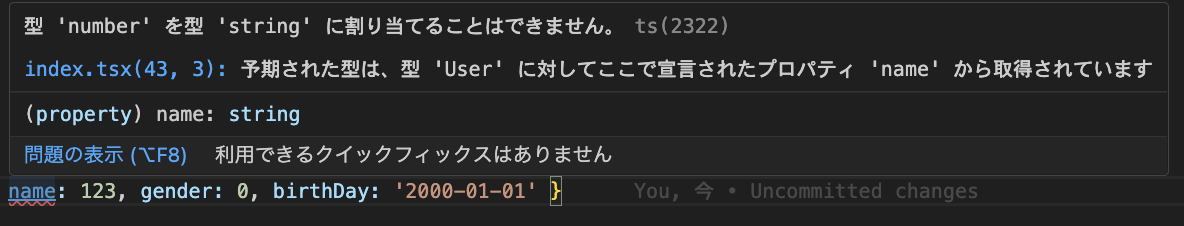
- エラーメッセージにinterface場合は名前が表示されるがtypeは表示されない
interfaceの場合

typeの場合

オブジェクトで読み取り専用の項目にしたい場合はreadonlyをつける
readonlyをつけると代入しようとするとエラーになる
interface User { readonly name: string; gender: number; birthDay: string; } const obj: User = { name: '太郎', gender: 0, birthDay: '2000-01-01' } obj.birthDay = '2000-02-02' // OK obj.name = '一郎' // NG
分割代入の時の書き方
引数の()内で型をつける
const test = ({a, b}: { a: string, b: number }): void => { console.log(a) console.log(b) }
もしくは
interface User { name: string; gender: number; birthDay: string; } const test = ({name, gender, birthDay}: User): void => { console.log(name) console.log(gender) console.log(birthDay) }